August 28, 2015 Learning Coding Blogging Tools
Like many other developers, particularly younger ones, I felt/heard the need to blog. After getting up my website, I went through the process of adding a blog in my site, but I then realized that there were many reasons that it was a lot of work to support a blog and add in all the little features that something like Squarespace provide out of the box. I see now why it makes sense to not reinvent the wheel.
That said, there was an issue I was facing when trying to use a blog about coding. The code blocks that I was trying to input were not displaying properly. They looked fine if it is just one line of code, however if there were two or more lines, it looked pretty bad.
Prismjs
Prisimjs provides a great option for inserting code blocks and highlighting the code. It also provides a way to colorize the code that you place in between the tags.
You can get the code to inject into your blog at their download page. The check boxes that you choose will add plugins to the code.
Inserting the Code into Squarespace
I inserted the code into the Post Blog Item Injection. This should mean that the code is inserted on the full view of the post, it shouldn’t place it on the blog page that shows all posts. You can get to this area by Pages->Settings->Advanced and it will be near the bottom of the options. You will need to place html ‘script’ tags around the code.
You can place the CSS into the custom CSS area. You get to this area by going to Design->Custom CSS.
I recommend copying the code to a text editor and making any modifications you want. Then, you can past it into the sections. This keeps the editors for making any “modifications” for you.
Using the Plugin
To use this plugin, you need to use these tags:
<pre><code>yourCodeHere</code></pre>It is a little work to type this every time, however, it is a small pain with the options that you have. I know there are some that have added plugins to resolve this, but I didn’t see the necessity.
Adding Parameters
If you chose to use some of the extra plugins (I recommend Line Highlight, Line Numbers, Show Language, and Highlight Keywords), you can use them as classes. The classes I recommend that you add should be:
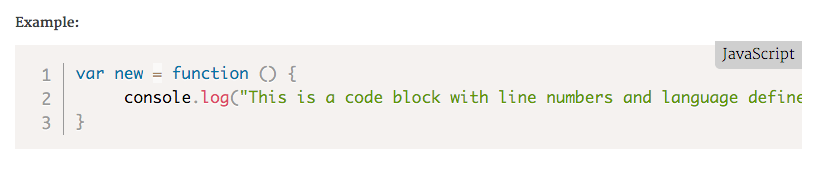
line-numbers
Add line numbers to the code block. Should be added to the ‘pre’ tag.

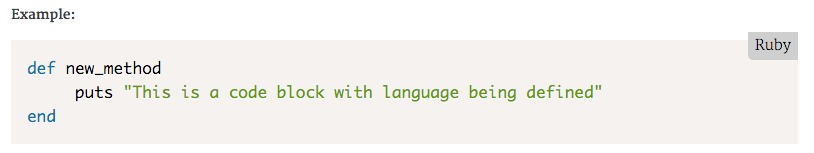
language-xxx
You replace the “xxx” with the language that you are using. Should be added to the ‘code’ tag.

This plugin is great and works pretty well. I have seen some bugs that will cause it to not render the changes right after you save the post. However, if you refresh the page or go out of main page and come back to the post you will see it render correctly.